Cara Pasang Widget Google Translate Di Blogspot
Widget google translate di blogspot bisa kamu pakai agar memudahkan blog kamu di baca oleh pengguna internet di seluruh dunia.
Cara Pasang Widget Google Translate Di Blogspot - Blog merupakan sebuah media online gratis yang bisa kita pergunakan untuk membuat website pribadi.
Atau bisa juga kita menggunakan blog sebagai media belajar karena banyak tutorial-tutorial gratis yang di share menggunakan media blog.
Jadinya banyak banget orang dari seluruh dunia yang menggunakan media blog untuk mencari tau mengenai permasalahan yang mereka alami.
Agar blog kamu bisa di baca oleh orang di seluruh dunia, maka newbie sarankan untuk menambahkan widget google translte di blog yang kamu kelola.
Baca Juga Cara Mempercantik Blog Dengan Widget Artikel Terbaru
Bagaimana cara memasangnya kamu bisa ikuti langkah-langkahnya di bawah ini
Sebenarnya banyak banget tutorial dan juga ilmu yang kita dapatkan jika kita mencarinya di sebuah blog.
Banyak dari mereka yang memposting artikel berdasarkan pengalaman pribadi yang mereka dapatkan pada pekerjaan sehari-hari.
Jadi bagi kamu yang suka menulis maka ada baiknya untuk membuat blog dan sharing ilmu kamu di sini.
Untuk yang ingin agar blognya dapat di baca oleh orang dari bumi bagian lain kamu bisa memasang widget traslate di blogspot kamu
Bagi yang tertarik untuk membuat blog menggunakan blogspot bisa langsung saja mengikuti langkah-langkah cara buat blog
Dan untuk memasang widget google translate maka kamu bisa ikuti langkah-langkahnya di bawah ini
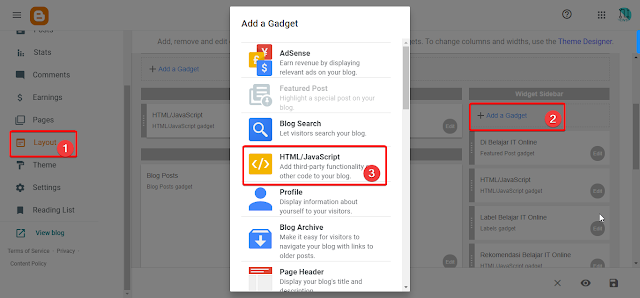
Masuk ke blogspot lalu pilih leyout > add gadget > HTML/JavaScript seperti pada gambar di bawah ini
Lalu lalu masukkan script yang sudah saya sediakan di bawah ini pada form HTML/JavaScript
<style type="text/css">
#translator-wrapper {
display:block;
width:99%;
max-width:300px;
border:none;
background-color:#fff;
color:#444;
overflow:hidden;
position:relative;
height:40px;
line-height:40px;
border:1px solid #e0e0e0;
}
#translator-wrapper select {
border:none;
background:transparent;
font-family:'Verdana',Arial,Sans-Serif;
font-size:12px;
width:100%;
color:#444;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
-webkit-appearance:none;
cursor:text;
padding:5px 10px;
}
#translator-wrapper a,
#translator-wrapper a:hover {
display:block;
background-color:#FF4F4F;
border:none;
color:#fff;
margin:0 0;
text-decoration:none;
position:absolute;
top:0;
right:0;
bottom:0;
cursor:pointer;
width:19%;
transition:all 0.3s ease;
}
#translator-wrapper a:before {
content:"";
display:block;
width:0;
height:0;
border:6px solid transparent;
border-left-color:white;
position:absolute;
top:50%;
left:45%;
margin-top:-5px;
}
#translator-wrapper a:hover {background-color:#222222;}
#translator-wrapper a:active {opacity:0.9;}
#translator-wrapper select:focus,
#translator-wrapper a:focus,
#translator-wrapper select:active,
#translator-wrapper a:active {
border:none;
outline:none;
cursor:pointer;
}
option {
background:#27ae60;
color:#e0e0e0;
}
</style>
</script><a style="font-size: 9px; color: #CECECE;margin-top:10px;" href="https://www.nbcdns.com/search?q=widget+google+translate" rel="nofollow"></a>
<div id="translator-wrapper">
<select id="translate-language">
<option value="en" selected />English
<option value="id" />Indonesian
<option value="af" />Afrikaans
<option value="sq" />Albanian
<option value="ar" />Arabic
<option value="hy" />Armenian
<option value="az" />Azerbaijani
<option value="eu" />Basque
<option value="be" />Belarusian
<option value="bn" />Bengali
<option value="bg" />Bulgarian
<option value="ca" />Catalan
<option value="zh-CN" />Chinese
<option value="hr" />Croatian
<option value="cs" />Czech
<option value="da" />Danish
<option value="nl" />Dutch
<option value="en" />English
<option value="eo" />Esperanto
<option value="et" />Estonian
<option value="tl" />Filipino
<option value="fi" />Finnish
<option value="fr" />French
<option value="gl" />Galician
<option value="ka" />Georgian
<option value="de" />German
<option value="el" />Greek
<option value="gu" />Gujarati
<option value="ht" />Haitian Creole
<option value="iw" />Hebrew
<option value="hi" />Hindi
<option value="hu" />Hungarian
<option value="is" />Icelandic
<option value="id" />Indonesian
<option value="ga" />Irish
<option value="it" />Italian
<option value="ja" />Japanese
<option value="kn" />Kannada
<option value="ko" />Korean
<option value="la" />Latin
<option value="lv" />Latvian
<option value="lt" />Lithuanian
<option value="mk" />Macedonian
<option value="ms" />Malay
<option value="mt" />Maltese
<option value="no" />Norwegian
<option value="fa" />Persian
<option value="pl" />Polish
<option value="pt" />Portuguese
<option value="ro" />Romanian
<option value="ru" />Russian
<option value="sr" />Serbian
<option value="sk" />Slovak
<option value="sl" />Slovenian
<option value="es" />Spanish
<option value="sw" />Swahili
<option value="sv" />Swedish
<option value="ta" />Tamil
<option value="te" />Telugu
<option value="th" />Thai
<option value="tr" />Turkish
<option value="uk" />Ukrainian
<option value="ur" />Urdu
<option value="vi" />Vietnamese
<option value="cy" />Welsh
<option value="yi" />Yiddish
</select><a id="translate-me" href="#" title="Translate"></a>
</div>
<script type="text/javascript">
(function() {
var mylang = "id", // Your website language
anchor = document.getElementById('translate-me');
anchor.onclick = function() {
window.open('https://translate.google.com/translate?u=' + encodeURIComponent(location.href) + '&langpair=' + mylang + '%7C' + document.getElementById('translate-language').value + '&hl=en');
return false;
};
})();
</script>




0 Response to "Cara Pasang Widget Google Translate Di Blogspot"
Post a Comment
Jangan lupa komentar ya