Cara Mempercantik Blog Dengan Widget Artikel Terbaru
09:30
3 Comments
Cara Mempercantik Blog Dengan Blogspot Widget Artikel Terbaru - Pasti para blogger menginginkan tampilan blognya enak di lihat oleh pengunjung blog yang mengunjungi blog pribadi milik kita.
Tidak hanya enak di lihat ibarat rumah kedua maka kita memang wajib untuk menghias blog kita dengan widget-widget dengan tujuan agar pengunjung blog kita merasa betah dan nyaman membaca setiap artikel yang ada dan telah kita sediakan.
Banyak widget yang dapat kita tambahkan untuk mempercantik blog kita dan salah satu widget untuk mempercantik blog itu adalah widget artikel terbaru.
Sebelumnya saya juga telah memberikan Tips Cara Mempercantik Blog Dengan Widget Artikel Terbaru/Recent Post Yang Elegan yang dapat juga kita pergunakan untuk mempercantik tampilan dari blog pribadi milik kita.
Widget ini akan menampilkan setiap artikel terbaru yang ada pada blog pribadi milik kita ini. Dan dengan cara ini dipastikan pengunjung blog kita tidak akan melewatkan setiap artikel-artikel terbaru yang sudah kita buat dan sajukan pada blog pribadi milik kita ini.
Baca juga
Cara membuat widget artikel terbaru
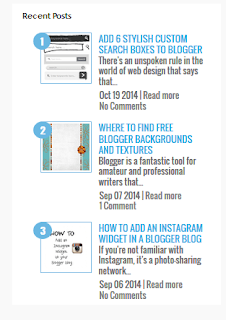
Cara menghias blog dengan mudah ini seperti pada gambar yang sudah saya tampilkan di atas sangat lah mudah kita dapat menambahkan widget artikel terbaru tersebut dengan langkah-langkah yang akan saya berikan berikut ini.
Untuk langkah pertama, kita dapat masuk ke blog atau website pribadi milik kita
Silahkan masuk ke layout > add gedget > HTML & JavaScript
Silahkan masukkan kode dibawah ini pada form HTML & JavaScript Tersebut.
Kita juga dapat melakukan modifikasi pada widget artikel terbaru ini<script type="text/javascript">function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9K90X_fzwjUDIzoBDpOw-MUkBWKSu9S2yUQ02LQJmJLk1OithO0yCm96HKOvfRXgPqUBDn9rLUD4CcbONeGVyk-ZG1bP90WmXuSRe9ep-FD2q6W2ijMYmZPVF0MSLKkzku8EA2vNCIoRX/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}</script><script type="text/javascript">var posts_no = 5;var showpoststhumbs = true;var readmorelink = true;var showcommentslink = true;var posts_date = true;var post_summary = true;var summary_chars = 40;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="https://bit.ly/Bluenewarticlewidget" rel="nofollow">widget artikel terbaru</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><style type="text/css">img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}.recent-posts-container a{text-decoration:none;}.recent-post-title {margin-bottom:5px;}.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}.recent-posts-details a{color: #777;}</style>
var posts_no = 5; jumlah post yang akan tampil
var showpoststhumbs = true; menampilkan gambar kecil dengan true atau false untuk tidak
var readmorelink = true; menampilkan readmore jika kita masukkan true atau false untuk tidak
var showcommentslink = true; menampilkan komen jika true dan false untuk tidak
var posts_date = true; menampilkan tanggal posting jika true dan false untuk tidak
var post_summary = true; menampilkan keterangan
Jika kita sudah selesai memodifikasi tampilan dari widget artikel terbaru ini maka kita dapat menyimpan settingan kita tersebut dan kita dapat melihat widget artikel terbaru akan tampil dan mempercantik tampilan blog kita dan seolah-olah tampilannya seperti sebuah website profesional.
Cara Pasang Widget Artikel Terbaru
Bagi newbie yang baru belajar mempercantik blog agar enak di lihat oleh para pembaca kamu, dan bingung bagai mana cara pasang widget artikel terbaru warna-warni ini.
Untuk langkah-langkah cara pasang windget artikel terbaru ini cukup mudah karena kamu bisa mengikuti langkah-langkah berikut ini.
Kamu bisa masuk ke Layout lalu pilih add a gedget.
Pilih HTML/Javascript
Pastekan script di atas di form kosong yang sudah tersedia lalu kamu simpan
Jika sudah maka kamu bisa simpan dengan menggunakan tombol save seperti pada gambar di atas dan lihat kembali tampilan website kamu.
Nah sebenarnya masih banyak cara kita dapat mempercantik tampilan dari blog kita namun salah satu langkah yang paling sederhana adalah menambahkan widget artikel terbaru pada blog kita. Nah sekian dulu artikel mengentai cara mempercantik tampilan blog kali ini.
Semoga dengan judul artikel Cara Mempercantik Blog Dengan Blogspot Widget Artikel Terbaru ini dapat membantu rekan-rekan sekalian dalam memperindah tampilan blog pibadi milik rekan-rekan sekalian.



kode diatas dimasukkin keposisi mana ya?? apakah bebas aja lgsg paste??
ReplyDeletebebas langsung masukking ke html/javascript aja pak
DeleteKeren gan. Selama inisaya mencari cara membuat recent post dengan tumbnail (gambar) dan anda memberikan apa yang saya cari. Makasih.
ReplyDelete