3 Cara Buat Sitemap Keren SEO Friendly Berserta Label New Untuk Blogspot
11:37
Add Comment
Cara Buat Sitemap Keren Dan Sangat SEO Friendly Untuk Blogspot - Sitemap atau daftar isi sebuah peta situs blog merupakan salah satu element yang paling penting yang harus kamu masukkan pada setiap situs yang kamu buat.
Sitemap dapat membantu para pengunjung untuk menemukan artikel yang sedang mereka cari untuk di baca.
Sitemap dapat membantu para pengunjung untuk menemukan artikel yang sedang mereka cari untuk di baca.
Namun yang paling menarik adalah SEO dapat membuat blog kamu jauh lebih SEO ketimbang blog-blog lain yang memiliki Nice sama namun tidak menggunakan sitemap di dalam blog mereka.
Kode sitemap bisa kamu dapatkan di internet. Namun tidak dengan sitemap yang seo firiendly. Untuk menjawab hal itu.
Kode sitemap bisa kamu dapatkan di internet. Namun tidak dengan sitemap yang seo firiendly. Untuk menjawab hal itu.
Newbie akan memberikan kode sitemap yang bisa kamu gunakan pada blog yang sedang kamu kelola agar blog kamu lebih bagus dan pengunjung blog kamu betah karena kemudahan dalam menemukan artikel yang sedang mereka cari.
Menempatkan kode sitemap ini sangat gampang dan tidak memerlukan skill programming hanya untuk menempatkan kode sitemap ini.
Kamu cukup mengcopasnya lalu menempatkannya di halaman page blog yang saat ini sedang kamu kerjakan.
Untuk menggunakan sitemap seperti gambar di atas. Kamu cukup mencopy kode di bawah ini
Kamu cukup mengganti tulisan berwarna merah dengan alamat blog kamu
Untuk memasukannya kamu bisa mengikuti langkah-langkah berikut ini.
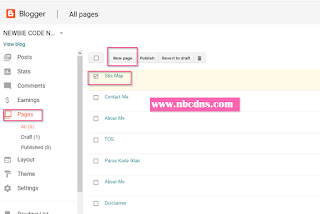
Untuk langkah awal kamu cukup masuk ke blog kamu dan buka Page atau halaman
Jika belum ada kamu bisa tekan New Page lalu buat halaman sitemap seperti pada gambar di atas
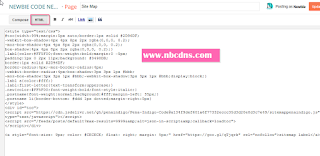
Untuk langkah selanjutnya kamu bisa masuk ke HTML dan paste saja kode yang sudah saya berikan di atas
Selanjutnya kamu tinggal simpan kode kamu dan kamu bisa melihat sitemap yang sudah kamu buat untuk mempercantik tampilan dari blog kamu.
Sekian dulu artikel newbie kali ini dengan judul Cara Buat Sitemap SEO Frienly untuk Blogspot Dan Sangat SEO Friendly Untuk Blogspot. semoga artikel kali ini dapat membantu rekan-rekan sekalian.
Menempatkan kode sitemap ini sangat gampang dan tidak memerlukan skill programming hanya untuk menempatkan kode sitemap ini.
Kamu cukup mengcopasnya lalu menempatkannya di halaman page blog yang saat ini sedang kamu kerjakan.
Sitemap SEO friendly
Ada dua model sitemap yang bisa kamu gunakan di blog kamu. Namun kamu hanya bisa menggunakan salah satu saja.
Baca Juga
Cara Buat Push Notifications Gratis Di Blogger
Sitemap seo responsive 1
Untuk menggunakan sitemap seperti gambar di atas. Kamu cukup mencopy kode di bawah ini
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="https://goo.gl/qTjqrk" rel="nofollow">sitemap label</a>
Sitemap SEO friendly 2
Kamu bisa menggunakan kode di bawah ini jika kamu ingin mendapatkan tampilan sitemap seperti gambar di atas<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="https://goo.gl/qTjqrk" rel="nofollow">sitemap label</a>
Sitemap seo friendly 3
Selain itu kamu juga bisa menggunakan sitemap yang sangat sederhana dengan hanya menggunakan kode di bawah ini<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://www.seninyablog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="https://goo.gl/qTjqrk" rel="nofollow">sitemap label</a>
Kamu cukup mengganti tulisan berwarna merah dengan alamat blog kamu
Baca Juga
Ingin Jadi Blogger Terkenal, Yuk Ikuti 12+ Langkah Untuk Jadi Blogger Terkenal
Cara memasukkan kode sitemap di blogspot
Setelah kamu menentukan kode mana yang ingin kamu gunakan. Tahap selanjutnya adalah memasukkan salah satu kode di atas ke dalam bloger kamu agar blog kamu terlihat lebih bagus.Untuk memasukannya kamu bisa mengikuti langkah-langkah berikut ini.
Untuk langkah awal kamu cukup masuk ke blog kamu dan buka Page atau halaman
Jika belum ada kamu bisa tekan New Page lalu buat halaman sitemap seperti pada gambar di atas
Untuk langkah selanjutnya kamu bisa masuk ke HTML dan paste saja kode yang sudah saya berikan di atas
Selanjutnya kamu tinggal simpan kode kamu dan kamu bisa melihat sitemap yang sudah kamu buat untuk mempercantik tampilan dari blog kamu.
Sekian dulu artikel newbie kali ini dengan judul Cara Buat Sitemap SEO Frienly untuk Blogspot Dan Sangat SEO Friendly Untuk Blogspot. semoga artikel kali ini dapat membantu rekan-rekan sekalian.





0 Response to "3 Cara Buat Sitemap Keren SEO Friendly Berserta Label New Untuk Blogspot"
Post a Comment
Jangan lupa komentar ya