5 Blogspot Widget Artikel Terpopuler Terbaru Untuk Blogger
09:23
Add Comment
Cara membuat blog pribadi itu gampang banget dan kamu bisa membuat blog kamu sesuai tampilannya dengan widget artikel terbaru.
5 Blogspot Widget Artikel Terpopuler Terbaru Untuk Blogger - Artikel terpopuler atau populer post merupakan sebuah widget yang sering sekali di gunakan oleh para pembuat blog dengan tujuan untuk memudahkan para pengunjung blog untuk menemukan artikel yang paling populer yang sering di kunjungi.
Cara membuat blog dengan widget artikel terbaru juga bisa memperindah tampilan blog kamu sehingga para pengunjung blog kamu sangat betah untuk tetap membaca artikel dan berselancar untuk mencari-cari artikel yang sangat mereka butuhkan.
Ada banyak widget artikel terbaru yang saat ini tersebar dan bisa kamu pergunakan untuk memperindah tampilan blog kamu.
Namun widget artikel terbaru ini dibuat dengan sangat elegan sehingga desain dan tampilan blog kamu akan sangat indah dan nyaman untuk para pembaca berlama-lama memandangi blog yang kamu pergunakan.
Cara menambahkan widget artikel terbaru
Sebelum kamu menggunakan widget artikel terbaru untuk kamu pergunakan untuk memperindah tampilan blogger kamu.
Sebelumnya kamu harus mengetahui cara menambahkan widget artikel terbaru ke dalam blogger kamu.
Untuk menambahkan nya kamu bisa mengikuti langkah-langkah berikut ini.
Kamu bisa buka menu di halaman administrator blog kamu lalu kamu pilih "Layout" dan pilih "add gedget" seperti gambar di bawah ini
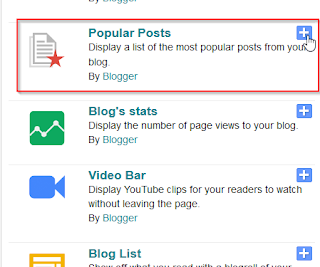
Pilih "Populer posts" seperti pada gambar berikut ini
Setting dan sesuaikan dengan keinginan kamu kamu kamu simpan atau save
Dengan menggunakan cara di atas maka artikel terbaru di blogger kamu telah tampil dan bisa kamu pergunakan untuk mempermudah para pengunjung blog kamu mencari artikel yang paling populer di blogger kamu.
Namun tampilan dari artikel terbaru blogger kamu kamu biasa saja, tidak tampil dengan cantik sehingga enak di pandang mata.
Untuk itu kita bisa menambahkan desain untuk mempercantik populer terbaru seperti berikut ini.
Cara Membuat Widget Artikel Terbaru Yang Cantik Untuk Blog Pribadi Anda
Widget artikel terpopuler 1 kotak
Untuk desain widget artikel terpopuler yang pertama memiliki nama kota di dalam kotak. widget ini sangat menghemat tempat jika kamu ingin blog yang sangat simple dan mengutamakan kemudahan untuk pengunjung blog kamu berselancar dan menemukan artikel paling populer di blog kamu seperti pada gambar di bawah ini
Untuk membuat artikel terpopuler seperti pada gambar di atas, kamu cukup menambahkan kode CSS di bawah ini ke dalam tamplate blogger kamu.
<style type='text/css'>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
Widget artikel terpopuler 2 sederhana
Widget artikel terpopuler yang kedua merupakan widget artikel terpopuler yang bisa kamu pergunakan untuk mempermudah para pengunjung kamu untuk menemukan artikel paling populer di blog kamu.
Dikarenakan tampilan foto yang besar dan disertakan tulisan judul dan juga penjelasan mengenai artikel yang paling populer sehingga para pengunjung blog kamu dapat dengan mudah untuk menemukan artikel blogger kamu.
Untuk menggunakan tampilan widget artikel terpopuler seperti pada gambar di atas, kamu bisa menggunakan kode dibawah ini
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
Widget artikel populer 3 dengan tema warna warni
Tampilan artikel widget artikel populer yang ke 3 penuh dengan warna warni sehingga dengan menggunakan widget artikel terpopuler ini para pengunjung blog kamu dapat dengan mudah menemukan artikel paling populer di blog kamu
Kamu bisa menggunakan kode di bawah ini untuk membuat tampilan widget artikel terpopuler kamu warna warni
<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
Widget Populer post 4 dengan tema grid
Kamu juga bisa menggunakan widget artikel populer dengan tema grid yang cocok untuk kamu pergunakan untuk menampilkan foto artikel terpopuler kamu.
Tema widget ini sangat cocok untuk kamu yang suka menulis dan ingin menonjolkan foto pada setiap artikel paling populer di blog kamu.
Jika kamu ingin memasang widget ini, kamu cukup memasukkan kode di bawah ini
<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
</style>
Widget artikel populer 5 dengan tema nomor
Ada lagi tema populer post lain yang bisa kamu pergunakan untuk mempercantik artikel terpopuler kamu di blog.
Salah satunya dengan menggunakan tema nomor ini yang dapat membantu memudahkan para pengunjung blog untuk menemukan artikel paling populer di blog milik kamu.
Jika kamu ingin menggunakan tema ini, kamu bisa menggunakan kode di bawah ini.
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
Cara menambahkan css ke tema blogger
Untuk memakai semua tema yang telah saya berikan di atas, kita harus menambahkan css di atas ke dalam template blog kita.
Ada cara yang bisa kita lakukan untuk menambahkan css ke dalam blog agar widget artikel terpopuler bisa tampil dengan baik di template blogger kita.
Untuk menambahkannya kamu bisa mengikuti langkah-langkah berikut ini.
Buka layout - edit html di blogger kamu lalu selanjutnya kamu cari kode </head> dan setelah ketmu kamu pastekan kode CSS widget artikel terpopuler ke atas kota </head>.
Jika widget artikel terbaru kamu teletak di bawah atau di footer blog kamu, kamu bisa menghapus .sidebar yang terdapat di kode css di atas agar widget artikel terbaru dapat tampil dengan baik.
Kamu juga wajib menambahkan kode di bawah ini
<link href='https://fonts.googleapis.com/css?family=Oswald:400,700' rel='stylesheet' type='text/css'/>
di bawah kode </head> pada tamplate blogger kamu.
Menambahkan javascript
Widget di atas memerlukan tambahan kode javascript untuk dapat bekerja dengan baik sehingga kamu juga perlu menambahkan kode javascript di bawah ini di atas kode </body>.
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/w72-h72-p-nu/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
Setelah semua kode di atas telah kamu tempat di dalam tamplate blogger kamu, kamu tinggal simpan settingan tamplate kamu dan kamu bisa melihat hasil dari widget populer post kamu yang baru.
Untuk melihat hasil dari widget ini kamu bisa melihatnya dengan mengunjungi link di bawah ini.
http://popular-posts-blogger-widget.blogspot.co.id/
Terimakasih karena sudah berkunjung ke artikel saya ini dengan judul Blogspot Widget Artikel Terpopuler Terbaru Untuk Blogger. semoga artikel ini dapat membantu rekan-rekan sekalian.









0 Response to "5 Blogspot Widget Artikel Terpopuler Terbaru Untuk Blogger"
Post a Comment
Jangan lupa komentar ya