Cara Membuat Slot Iklan Baris Yang Responsive Dan Ringan Pada Blog
15:00
Add Comment
Cara Membuat Slot Iklan Baris Yang Responsive Pada Blog - Disore yang indah ini dan ditemani dengan segelas kopi saat ini saya ingin membagikan sebuah artikel yang pastinya sangat berguna bagi rekan-rekan tutorial ngeblog newbie code news.
Nah tutorial saya kali ini adalah saya akan membagikan sebuah script iklan yang bagus yang dapat anda pergunakan pada blog anda.
Pasti anda sebagai seorang blogger pasti ingin mendapatkan uang tambahan dari blog yang telah anda buat ini.
Dan yang pasti anda tau, salah satu pendapatan dari seorang blogger adalah iklan yang dipasang pada blog mereka.
Iklan tersebut dapat bermacam-macam namun disarankan untuk tidak melanggar dari aturan yang berlaku.
Nah saya kebetulan menemukan sebuah script iklan yang saya rasa bisa anda pakai jika anda ingin memasang iklan baris pada blog anda sebagai salah satu dari pendapatan anda.
Jadi anda dapat mendapatkan uang tambahan dan masih banyak slot di blog anda untuk anda pergunakan sebagai sumber pendapatan anda sebagai seorang blogger.
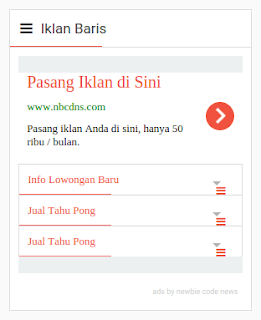
Script ini sudah saya modifikasi sehingga iklan yang tampil akan mengikuti ukuran template dari blog anda dan jangan hawatir script ini tidak akan memberatkan loading dari blog anda jadi bisa dibilang script ini sangat seo friendly.
Nah scriptnya adalah sebagai berikut ini
<style>
#iklan-teks {
height:350px;
width:100%;
background-color:white;
position:relative;
overflow:hidden;
margin:20px auto;
}
#iklan-teks h2.iklan-header {
cursor:pointer;
background-color:white;
background-image:none;
font:normal 13px Verdana, Tahoma, Serif;
color:#f0523f;
border-top:1px solid #d8d8d8;
padding:10px;
margin:0;
position:relative;
text-transform:none;
letter-spacing:0;
}
.iklan-teks-post-footer .iklan-header {
border-bottom:0;
}
#iklan-teks h2.iklan-header:first-child {
border-top:0;
}
#iklan-teks h2.iklan-header:before {
content:"
"
;
width:0;
height:0;
position:absolute;
top:20px;
right:15px;
border:5px solid transparent;
border-color:#b2b2b2 transparent transparent;
}
#iklan-teks div {
height:170px;
padding:10px 70px 10px 10px;
z-index:1;
background:white;
font:normal 10px Verdana, Tahoma, Serif;
color:white;
position:relative;
border-top:1px solid #d8d8d8;
}
.judul {
font:normal 20px Verdana, Tahoma, Serif;
color:#f0523f;
margin:0 0 5px 0;
}
a.judul {
font:normal 20px Verdana, Tahoma, Serif !important;
color:#f0523f !important;
text-decoration:none;
display:inline-block;
}
.isi-iklan a {
font:normal 13px Verdana, Tahoma, Serif;
color:green;
text-decoration:none;
display:block;
margin-bottom:10px;
}
.isi-iklan a:hover {
color:green;
text-decoration:underline;
}
.isi {
padding-top:50px;
color:#222;
text-align:left !important;
}
.panah-besar {
background:#f0523f;
border-radius:50%;
cursor:pointer;
height:34px;
float:right;
margin-right:-60px;
margin-top:-40px;
width:34px;
text-align:center;
line-height:34px;
}
.panah-besar:hover {
background:#2c343e;
}
.info-icon {
width:15px;
height:15px;
position:absolute;
top:0;
z-index:2;
right:0;
cursor:pointer;
}
.info-iklan {
background:#f2f2f2;
height:10px;
border-bottom-left-radius:4px;
position:absolute;
top:0;
right:0;
color:#000;
z-index:2;
font:normal 11px Arial, Sans-Serif;
text-align:left;
overflow:hidden;
padding:5px 19px 0 5px;
}
</style>
<script type='text/javascript'>
(function(a){a.fn.hoverTimeout=function(c,e,b,d){return this.each(function(){var f=null,g=a(this);g.hover(function(){clearTimeout(f);f=setTimeout(function(){e.call(g)},c)},function(){clearTimeout(f);f=setTimeout(function(){d.call(g)},b)})})}})(jQuery);(function(b){b.fn.iklanaccordion=function(a){a=jQuery.extend({active:1,hovertimeout:300,sUpSpeed:500,sDownSpeed:500,sUpEasing:null,sDownEasing:null},a);return this.each(function(){var g=b(this),h=g.children("div[data-header]"),f=a.active-1;h.each(function(){b(this).hide().before('<h2 class="iklan-header">'+b(this).data("header")+"</h2>")});g.children("div:eq("+f+")").show().prev().css("margin-top","-47px").addClass("active");g.find(".iklan-header").hoverTimeout(a.hovertimeout,function(){g.children("h2").removeClass("active").animate({marginTop:0});h.slideUp(a.sUpSpeed,a.sUpEasing).animate({marginTop:-47});b(this).addClass("active").next().slideDown(a.sDownSpeed,a.sDownEasing)})})}})(jQuery);$(function(){$(".iklan-teks-sidebar").iklanaccordion();$(".iklan-teks-post-footer").iklanaccordion()});$(".info-icon").hover(function(){$(".info-iklan").animate({right:0},500,"easeInOutExpo")},function(){$(".info-iklan").animate({right:-103},500,"easeInOutExpo")});
</script>
<div style="background : #ecf0f1; overflow : hidden; margin : 0 0 10px 0; padding : 0; border-radius : 0;">
<div class='iklan-teks-sidebar' id='iklan-teks'>
<!-- iklan ke 1 -->
<div data-header='Pasang iklan di sini'> <span class='isi-iklan'><a class='judul' href='http://www.nbcdns.com' target='_blank'>Pasang Iklan di Sini</a><a href='/' target='_blank'>www.nbcdns.com</a><span class='isi'>Pasang iklan Anda di sini, hanya 50 ribu / bulan.<a class='panah-besar' href='/' target='_blank'><img alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKnNQ63CUdPFdbl5D_7QWFjAm9atTZkknAgBFfLgbgmylufNuJmgWOJO3DrPoKQImeqPVGJSGH28JeKPa8l-lvMIu79GPRwSWMzaQO5yUx8R7EftyGTW09ecnbwxfj3C8cA51LxISy6kY/h120/icon_chevron_white.png' style='margin-top:7px;margin-left:2px;width:12px;height:19px'/></a></span></span>
</div>
<!-- iklan ke 2 -->
<div data-header='Info Lowongan Baru'> <span class='isi-iklan'><a class='judul' href='http://www.infolowonganbaru.com' target='_blank'>Info Lowongan Baru</a><a href='http://www.infolowonganbaru.com' target='_blank'>www.infolowonganbaru.com</a><span class='isi'>Web Lowongan kerja BUMN dan CPNS terlangkap dan terbaru untuk tingkat S1, D3, SMA<a class='panah-besar' href='http://www.infolowonganbaru.com target='_blank'><img alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKnNQ63CUdPFdbl5D_7QWFjAm9atTZkknAgBFfLgbgmylufNuJmgWOJO3DrPoKQImeqPVGJSGH28JeKPa8l-lvMIu79GPRwSWMzaQO5yUx8R7EftyGTW09ecnbwxfj3C8cA51LxISy6kY/h120/icon_chevron_white.png' style='margin-top:7px;margin-left:2px;width:12px;height:19px'/></a></span></span>
</div>
<!-- iklan ke 3 -->
<div data-header='Jual Tahu Pong'> <span class='isi-iklan'><a class='judul' href='http://jualtahupong.blogspot.com/' target='_blank'>Jual Tahu Pong</a><a href='/' target='_blank'>http://jualtahupong.blogspot.com/</a><span class='isi'>Distributor Tahu Pong Asli<a class='panah-besar' href='http://jualtahupong.blogspot.com/' target='_blank'><img alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKnNQ63CUdPFdbl5D_7QWFjAm9atTZkknAgBFfLgbgmylufNuJmgWOJO3DrPoKQImeqPVGJSGH28JeKPa8l-lvMIu79GPRwSWMzaQO5yUx8R7EftyGTW09ecnbwxfj3C8cA51LxISy6kY/h120/icon_chevron_white.png' style='margin-top:7px;margin-left:2px;width:12px;height:19px'/></a></span></span>
</div>
<!-- iklan ke 4 -->
<div data-header='Cara SEO'> <span class='isi-iklan'><a class='judul' href='http://caratipsseo.blogspot.com/' target='_blank'>Cara Tips SEO</a><a href='/' target='_blank'>http://caratipsseo.blogspot.com/</a><span class='isi'>Cara Dan Tips SEO TerJoss<a class='panah-besar' href='http://caratipsseo.blogspot.com/' target='_blank'><img alt='arrow' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKnNQ63CUdPFdbl5D_7QWFjAm9atTZkknAgBFfLgbgmylufNuJmgWOJO3DrPoKQImeqPVGJSGH28JeKPa8l-lvMIu79GPRwSWMzaQO5yUx8R7EftyGTW09ecnbwxfj3C8cA51LxISy6kY/h120/icon_chevron_white.png' style='margin-top:7px;margin-left:2px;width:12px;height:19px'/></a></span></span>
</div>
</div></div>
<a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://goo.gl/zAnmTu" rel="nofollow">ads by newbie code news</a>
Silahkan anda pasang script iklan tersebut pada bagian widget dari blog atau website pribadi milik anda sendiri. Bisa juga dipasang di blog orang lain juga si heheheeh.
Nah demikian artikel saya kali ini yang membahas mengenai Cara Membuat Slot Iklan Baris Yang Responsive Pada Blog. Semoga artikel saya kali ini dapat berguna dan dapat membantu rekan-rekan para blogger dapat mendapatkan tambahan uang dari blog yang mereka kelola.
Salam dan terimakasih salam ngeblog dari Newbie Code News


0 Response to "Cara Membuat Slot Iklan Baris Yang Responsive Dan Ringan Pada Blog"
Post a Comment
Jangan lupa komentar ya